Tutorial တြင္ ျပဳလုပ္လိုေသာ ပံုစံမွာ ေအာက္ပါ ပံုစံအတုိင္းျဖစ္သည္။ ပါ၀င္သည့္ object မ်ားမွာ background gradient layer ႏွင့္ 2 text layers တို႔ျဖစ္ပါတယ္။ စာသားေအာက္ေျခက ေရာင္ေျပးပံုစံကိုေတာ့ Layer Mask ကို အသံုးျပဳၿပီး ျပဳလုပ္မွာျဖစ္ပါတယ္။
 1. Background ကို မိမိႏွစ္သက္ရာ Gradient ထည့္သြင္းပါ။ ထုိ႔ေနာက္ မိမိျပဳလုပ္လိုေသာ စာသားကို ရိုက္ပါ။
1. Background ကို မိမိႏွစ္သက္ရာ Gradient ထည့္သြင္းပါ။ ထုိ႔ေနာက္ မိမိျပဳလုပ္လိုေသာ စာသားကို ရိုက္ပါ။
2. ရရွိလာေသာ စာသား Layer ကို Duplicate (Layer Menu > Duplicate) or (Ctrl+J) လုပ္ပါ။
3. အသစ္ရရွိလာေသာ စာသား Layer ကို အေပၚေအာက္ ေျပာင္းျပန္လွန္ရန္အတြက္ Free Transform (Ctrl+T) or (Edit>Free Transform)ကိုေရြးပါ။ ထိုေနာက္ စာသားတြင္ selection box ေပၚလာပါက Right Click ႏွိပ္ၿပီး Flip Vertical ကိုေရြးပါ။
၄။ Flip Vertical လုပ္ေဆာင္ၿပီးသည့္ေနာက္တြင္ စာသားႏွစ္ခုကို ေအာက္ပါအေနအထားအတုိင္းရရွိေအာင္ ျပဳလုပ္ပါ။
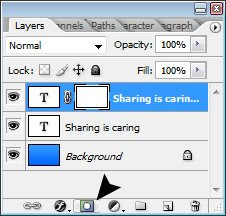
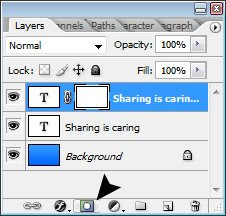
 ၅။ ေဇာက္ထိုးျဖစ္ေနေသာ စာသား Layer ကို Layer Mask ထည့္သြင္းရန္အတြက္ စာသား layer ကို layer box တြင္ select ေပးၿပီး Add Layer Mask Button ကို ႏွိပ္ပါ။ ထုိ႔ေနာက္တြင္ စာသား layer ၏ ေဘးတြင္ Layer Box Thumbnail box ေလးကို ေတြ႔ျမင္ရပါလိမ့္မည္။
၅။ ေဇာက္ထိုးျဖစ္ေနေသာ စာသား Layer ကို Layer Mask ထည့္သြင္းရန္အတြက္ စာသား layer ကို layer box တြင္ select ေပးၿပီး Add Layer Mask Button ကို ႏွိပ္ပါ။ ထုိ႔ေနာက္တြင္ စာသား layer ၏ ေဘးတြင္ Layer Box Thumbnail box ေလးကို ေတြ႔ျမင္ရပါလိမ့္မည္။
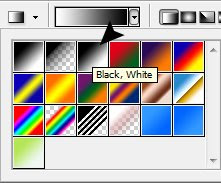
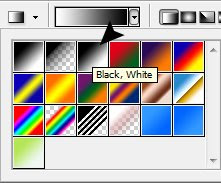
 ၆။ Gradient Tool ကိုေရြးပါ။ မွတ္ခ်က္ - layer mask အသံုးျပဳရာတြင္ Black and white အေရာင္ ႏွစ္မ်ိဳးတည္းကိုသာ အသံုးျပဳႏုိင္ပါသည္။ ထုိ႔ေၾကာင့္ Gradient box တြင္ black and white ႏွစ္ေရာင္စပ္ ျဖစ္ေနရန္လိုအပ္ပါသည္။ တစ္ျခားေရာင္ေျပးမ်ား ၀င္ေနပါက Black and White သို႔ ျပန္ေရြးေပးပါ။
၆။ Gradient Tool ကိုေရြးပါ။ မွတ္ခ်က္ - layer mask အသံုးျပဳရာတြင္ Black and white အေရာင္ ႏွစ္မ်ိဳးတည္းကိုသာ အသံုးျပဳႏုိင္ပါသည္။ ထုိ႔ေၾကာင့္ Gradient box တြင္ black and white ႏွစ္ေရာင္စပ္ ျဖစ္ေနရန္လိုအပ္ပါသည္။ တစ္ျခားေရာင္ေျပးမ်ား ၀င္ေနပါက Black and White သို႔ ျပန္ေရြးေပးပါ။
 ၇။ Gradient Box တြင္ ျပေနေသာ ပံုစံမွာ အျဖဴေရာင္မွ အနက္ေရာင္ဘက္သို႔ သြားေနသည့္ပံုစံ ျဖစ္ရပါမည္။ ထိုေနာက္ ေဇာက္ထိုးျဖစ္ေနေသာ စာသား၏ ထိပ္ သို႔မဟုတ္ ပထမ Text layer ၏ ထိပ္တြင္ Gradient Tool Pinter ကိုထားၿပီး ေအာက္သို႔အနည္းငယ္ Top to Bottom ဆြဲခ်ပါ။ ေရာင္ေျပး တစ္ေျဖာင့္တည္းက်ေစရန္အတြက္ Shift Key ကို ဖိထားၿပီး အသံုးျပဳႏုိင္ပါသည္။ မိမိအေပၚေအာက္ဆြဲသည့္ အလ်ားေပၚမူတည္ၿပီး စာသား၏ effect ကိုေတြ႔ျမင္ရမွာ ျဖစ္ပါတယ္။ ဆြဲသည့္အလ်ား ရွည္လြန္းသြားပါက စာသား၏ ေအာက္ေျခမ်ားတြင္ effect ေရာက္ရွိမွု နည္းပါးသြားမွာျဖစ္ပါတယ္။ သို႔ေသာ္ မိမိလိုခ်င္သည့္ ပံုစံအရ လိုသလို ခ်ိန္ဆၿပီး အသံုးျပဳႏုိင္ပါတယ္။ မွတ္ခ်က္ - သေဘာတရားမွာ အျဖဴေရာင္ရွိသည့္ ေနရာမ်ားကို ခ်န္ထားခဲ့ၿပီး အနက္ေရာင္ရွိသည့္အပိုင္းမ်ားကို ၀ါးသြားေအာင္ ျပဳလုပ္လိုက္ျခင္းျဖစ္သည္။ ပထမတစ္ေခါက္ မႀကိဳက္ႏွစ္သက္ပါက ဒုတိယတစ္ေခါက္အေနျဖင့္ ျပန္လည္ဆြဲခ်ႏုိင္ပါသည္။
၇။ Gradient Box တြင္ ျပေနေသာ ပံုစံမွာ အျဖဴေရာင္မွ အနက္ေရာင္ဘက္သို႔ သြားေနသည့္ပံုစံ ျဖစ္ရပါမည္။ ထိုေနာက္ ေဇာက္ထိုးျဖစ္ေနေသာ စာသား၏ ထိပ္ သို႔မဟုတ္ ပထမ Text layer ၏ ထိပ္တြင္ Gradient Tool Pinter ကိုထားၿပီး ေအာက္သို႔အနည္းငယ္ Top to Bottom ဆြဲခ်ပါ။ ေရာင္ေျပး တစ္ေျဖာင့္တည္းက်ေစရန္အတြက္ Shift Key ကို ဖိထားၿပီး အသံုးျပဳႏုိင္ပါသည္။ မိမိအေပၚေအာက္ဆြဲသည့္ အလ်ားေပၚမူတည္ၿပီး စာသား၏ effect ကိုေတြ႔ျမင္ရမွာ ျဖစ္ပါတယ္။ ဆြဲသည့္အလ်ား ရွည္လြန္းသြားပါက စာသား၏ ေအာက္ေျခမ်ားတြင္ effect ေရာက္ရွိမွု နည္းပါးသြားမွာျဖစ္ပါတယ္။ သို႔ေသာ္ မိမိလိုခ်င္သည့္ ပံုစံအရ လိုသလို ခ်ိန္ဆၿပီး အသံုးျပဳႏုိင္ပါတယ္။ မွတ္ခ်က္ - သေဘာတရားမွာ အျဖဴေရာင္ရွိသည့္ ေနရာမ်ားကို ခ်န္ထားခဲ့ၿပီး အနက္ေရာင္ရွိသည့္အပိုင္းမ်ားကို ၀ါးသြားေအာင္ ျပဳလုပ္လိုက္ျခင္းျဖစ္သည္။ ပထမတစ္ေခါက္ မႀကိဳက္ႏွစ္သက္ပါက ဒုတိယတစ္ေခါက္အေနျဖင့္ ျပန္လည္ဆြဲခ်ႏုိင္ပါသည္။
၈။ Layer mask သံုးထားေသာ Layer ကို layer box တြင္ select ေပးၿပီး opacity ကို ေလ်ာ့ေပးပါ။ အေၾကာင္းမွာ shadow က်သည့္ပံုစံမ်ိဳးျဖင့္ ျပခ်င္ေသာေၾကာင့္ျဖစ္သည္။
သိသေလာက္၊ မွတ္မိသေလာက္သာ ေရးသားထားျခင္းျဖစ္သည့္အတြက္ လိုအပ္ခ်က္မ်ား၊ ျဖည့္စြက္ခ်က္မ်ား၊ အႀကံေပးခ်က္မ်ား အတြက္ comment မ်ားကို ဖိတ္ေခၚပါတယ္။
 1. Background ကို မိမိႏွစ္သက္ရာ Gradient ထည့္သြင္းပါ။ ထုိ႔ေနာက္ မိမိျပဳလုပ္လိုေသာ စာသားကို ရိုက္ပါ။
1. Background ကို မိမိႏွစ္သက္ရာ Gradient ထည့္သြင္းပါ။ ထုိ႔ေနာက္ မိမိျပဳလုပ္လိုေသာ စာသားကို ရိုက္ပါ။2. ရရွိလာေသာ စာသား Layer ကို Duplicate (Layer Menu > Duplicate) or (Ctrl+J) လုပ္ပါ။
3. အသစ္ရရွိလာေသာ စာသား Layer ကို အေပၚေအာက္ ေျပာင္းျပန္လွန္ရန္အတြက္ Free Transform (Ctrl+T) or (Edit>Free Transform)ကိုေရြးပါ။ ထိုေနာက္ စာသားတြင္ selection box ေပၚလာပါက Right Click ႏွိပ္ၿပီး Flip Vertical ကိုေရြးပါ။
၄။ Flip Vertical လုပ္ေဆာင္ၿပီးသည့္ေနာက္တြင္ စာသားႏွစ္ခုကို ေအာက္ပါအေနအထားအတုိင္းရရွိေအာင္ ျပဳလုပ္ပါ။
 ၅။ ေဇာက္ထိုးျဖစ္ေနေသာ စာသား Layer ကို Layer Mask ထည့္သြင္းရန္အတြက္ စာသား layer ကို layer box တြင္ select ေပးၿပီး Add Layer Mask Button ကို ႏွိပ္ပါ။ ထုိ႔ေနာက္တြင္ စာသား layer ၏ ေဘးတြင္ Layer Box Thumbnail box ေလးကို ေတြ႔ျမင္ရပါလိမ့္မည္။
၅။ ေဇာက္ထိုးျဖစ္ေနေသာ စာသား Layer ကို Layer Mask ထည့္သြင္းရန္အတြက္ စာသား layer ကို layer box တြင္ select ေပးၿပီး Add Layer Mask Button ကို ႏွိပ္ပါ။ ထုိ႔ေနာက္တြင္ စာသား layer ၏ ေဘးတြင္ Layer Box Thumbnail box ေလးကို ေတြ႔ျမင္ရပါလိမ့္မည္။ ၆။ Gradient Tool ကိုေရြးပါ။ မွတ္ခ်က္ - layer mask အသံုးျပဳရာတြင္ Black and white အေရာင္ ႏွစ္မ်ိဳးတည္းကိုသာ အသံုးျပဳႏုိင္ပါသည္။ ထုိ႔ေၾကာင့္ Gradient box တြင္ black and white ႏွစ္ေရာင္စပ္ ျဖစ္ေနရန္လိုအပ္ပါသည္။ တစ္ျခားေရာင္ေျပးမ်ား ၀င္ေနပါက Black and White သို႔ ျပန္ေရြးေပးပါ။
၆။ Gradient Tool ကိုေရြးပါ။ မွတ္ခ်က္ - layer mask အသံုးျပဳရာတြင္ Black and white အေရာင္ ႏွစ္မ်ိဳးတည္းကိုသာ အသံုးျပဳႏုိင္ပါသည္။ ထုိ႔ေၾကာင့္ Gradient box တြင္ black and white ႏွစ္ေရာင္စပ္ ျဖစ္ေနရန္လိုအပ္ပါသည္။ တစ္ျခားေရာင္ေျပးမ်ား ၀င္ေနပါက Black and White သို႔ ျပန္ေရြးေပးပါ။ ၇။ Gradient Box တြင္ ျပေနေသာ ပံုစံမွာ အျဖဴေရာင္မွ အနက္ေရာင္ဘက္သို႔ သြားေနသည့္ပံုစံ ျဖစ္ရပါမည္။ ထိုေနာက္ ေဇာက္ထိုးျဖစ္ေနေသာ စာသား၏ ထိပ္ သို႔မဟုတ္ ပထမ Text layer ၏ ထိပ္တြင္ Gradient Tool Pinter ကိုထားၿပီး ေအာက္သို႔အနည္းငယ္ Top to Bottom ဆြဲခ်ပါ။ ေရာင္ေျပး တစ္ေျဖာင့္တည္းက်ေစရန္အတြက္ Shift Key ကို ဖိထားၿပီး အသံုးျပဳႏုိင္ပါသည္။ မိမိအေပၚေအာက္ဆြဲသည့္ အလ်ားေပၚမူတည္ၿပီး စာသား၏ effect ကိုေတြ႔ျမင္ရမွာ ျဖစ္ပါတယ္။ ဆြဲသည့္အလ်ား ရွည္လြန္းသြားပါက စာသား၏ ေအာက္ေျခမ်ားတြင္ effect ေရာက္ရွိမွု နည္းပါးသြားမွာျဖစ္ပါတယ္။ သို႔ေသာ္ မိမိလိုခ်င္သည့္ ပံုစံအရ လိုသလို ခ်ိန္ဆၿပီး အသံုးျပဳႏုိင္ပါတယ္။ မွတ္ခ်က္ - သေဘာတရားမွာ အျဖဴေရာင္ရွိသည့္ ေနရာမ်ားကို ခ်န္ထားခဲ့ၿပီး အနက္ေရာင္ရွိသည့္အပိုင္းမ်ားကို ၀ါးသြားေအာင္ ျပဳလုပ္လိုက္ျခင္းျဖစ္သည္။ ပထမတစ္ေခါက္ မႀကိဳက္ႏွစ္သက္ပါက ဒုတိယတစ္ေခါက္အေနျဖင့္ ျပန္လည္ဆြဲခ်ႏုိင္ပါသည္။
၇။ Gradient Box တြင္ ျပေနေသာ ပံုစံမွာ အျဖဴေရာင္မွ အနက္ေရာင္ဘက္သို႔ သြားေနသည့္ပံုစံ ျဖစ္ရပါမည္။ ထိုေနာက္ ေဇာက္ထိုးျဖစ္ေနေသာ စာသား၏ ထိပ္ သို႔မဟုတ္ ပထမ Text layer ၏ ထိပ္တြင္ Gradient Tool Pinter ကိုထားၿပီး ေအာက္သို႔အနည္းငယ္ Top to Bottom ဆြဲခ်ပါ။ ေရာင္ေျပး တစ္ေျဖာင့္တည္းက်ေစရန္အတြက္ Shift Key ကို ဖိထားၿပီး အသံုးျပဳႏုိင္ပါသည္။ မိမိအေပၚေအာက္ဆြဲသည့္ အလ်ားေပၚမူတည္ၿပီး စာသား၏ effect ကိုေတြ႔ျမင္ရမွာ ျဖစ္ပါတယ္။ ဆြဲသည့္အလ်ား ရွည္လြန္းသြားပါက စာသား၏ ေအာက္ေျခမ်ားတြင္ effect ေရာက္ရွိမွု နည္းပါးသြားမွာျဖစ္ပါတယ္။ သို႔ေသာ္ မိမိလိုခ်င္သည့္ ပံုစံအရ လိုသလို ခ်ိန္ဆၿပီး အသံုးျပဳႏုိင္ပါတယ္။ မွတ္ခ်က္ - သေဘာတရားမွာ အျဖဴေရာင္ရွိသည့္ ေနရာမ်ားကို ခ်န္ထားခဲ့ၿပီး အနက္ေရာင္ရွိသည့္အပိုင္းမ်ားကို ၀ါးသြားေအာင္ ျပဳလုပ္လိုက္ျခင္းျဖစ္သည္။ ပထမတစ္ေခါက္ မႀကိဳက္ႏွစ္သက္ပါက ဒုတိယတစ္ေခါက္အေနျဖင့္ ျပန္လည္ဆြဲခ်ႏုိင္ပါသည္။၈။ Layer mask သံုးထားေသာ Layer ကို layer box တြင္ select ေပးၿပီး opacity ကို ေလ်ာ့ေပးပါ။ အေၾကာင္းမွာ shadow က်သည့္ပံုစံမ်ိဳးျဖင့္ ျပခ်င္ေသာေၾကာင့္ျဖစ္သည္။
သိသေလာက္၊ မွတ္မိသေလာက္သာ ေရးသားထားျခင္းျဖစ္သည့္အတြက္ လိုအပ္ခ်က္မ်ား၊ ျဖည့္စြက္ခ်က္မ်ား၊ အႀကံေပးခ်က္မ်ား အတြက္ comment မ်ားကို ဖိတ္ေခၚပါတယ္။
အကိုေရ tutorial ေလးေရးေပးတာ တကယ္ ေက်းဇူးတင္ပါတယ္ အကို။ ေနာက္လည္း ဆက္လက္ ေ၀မွ်ႏိုင္တဲ့ သူၿဖစ္ႏိုင္ပါေစ ခင္ဗ်ာ။ =)
ReplyDeleteno problem ပါ ညီေလး။ ျမန္မာစာ စာလံုးေတြလုပ္တဲ့အခါမွာ ပံုစံလွေအာင္ baseline shift သံုးတဲ့ tutorial ထပ္ေရးေပးပါဦးမယ္။
ReplyDeleteဟုတ္ အကိုေရးေပးပါဦး baseline shift ဆိုတဲ့ စကားလံုး ေတာင္ အခုမွ ၿမင္ဖူးတယ္။
ReplyDelete